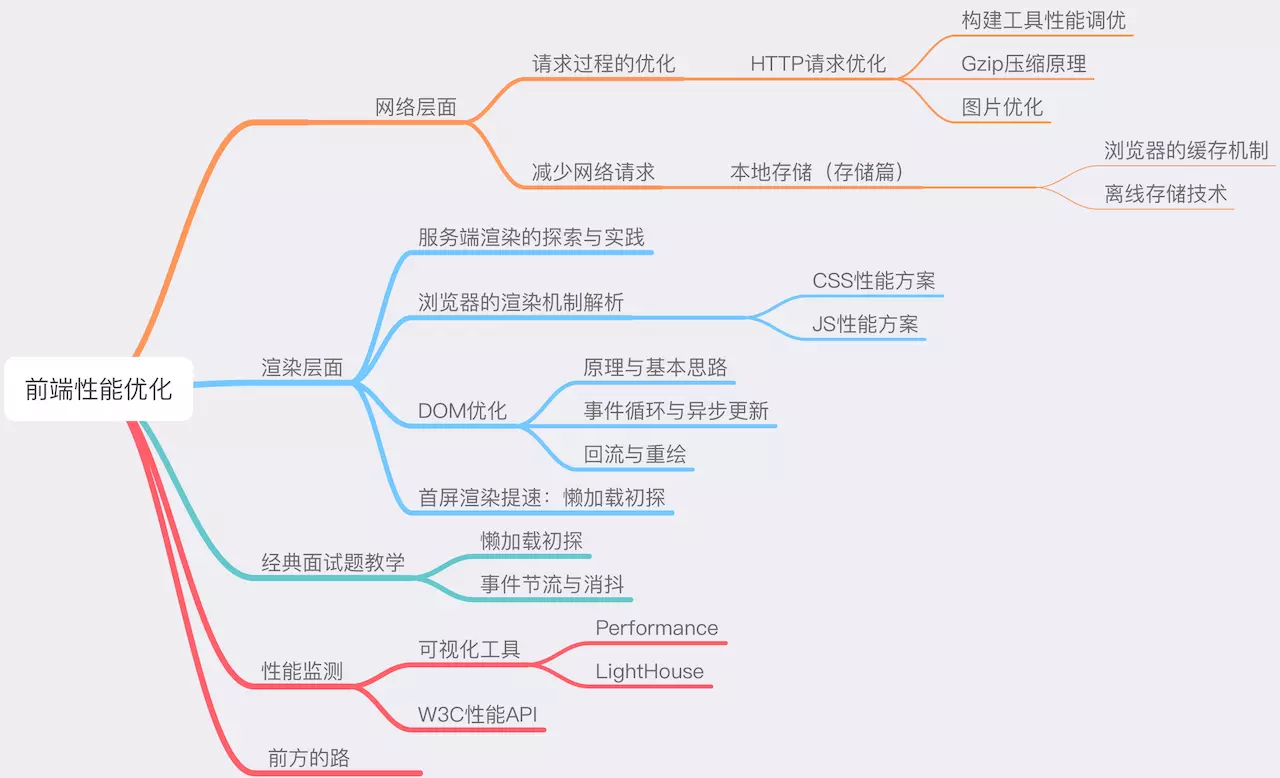
# 优化


# Http优化
HTTP 优化有两个大的方向:
- 减少请求次数
- 减少单次请求所花费的时间
(http缓存)=> dns解析 => tcp连接 => http连接 => 解析并渲染(并逐步请求页面中的其它资源)
# 分析优化地方
使用谷歌 Performance 开发者工具
LightHouse
npm install -g lighthouse lighthouse https://juejin.im/books
# 优化打包速度
webpack-bundle-analyzer (opens new window) 检测包依赖大小
UglifyJsPlugin 压缩过程中对碎片化的冗余代码(如 console 语句、注释等)进行自动化删除: (webpack4默认使用)
require.ensure(vue-router配置路由,使用webpack的require.ensure技术,也可以实现按需加载。)
开启 Gzip (需要后端配合)
(Gzip 压缩背后的原理,是在一个文本文件中找出一些重复出现的字符串、临时替换它们,从而使整个文件变小。根据这个原理,文件中代码的重复率越高,那么压缩的效率就越高,使用 Gzip 的收益也就越大。反之亦然。)
# 浏览器层面的tcp连接限制
- 如果处于http1.1
- 既然对同一域名做了限制,那么可以切分为多个域名,有的放图片,有的放视频,这不就可以突破限制了吗!这里还有一点好处,在原来未切分域名的时候,就算是请求一个小图标,主站的cookie也会被带上,十分浪费流量。
- 减少连接数,我们也可以将一些体积较小的资源合并起来,这也就是雪碧图、资源内联等
- 升级http2,从而实现单个tcp连接并行发送http
# 图片优化
JPG 适用于呈现色彩丰富的图片,在我们日常开发中,JPG 图片经常作为大的背景图、轮播图或 Banner 图出现。
前面我们提到,复杂的、色彩层次丰富的图片,用 PNG 来处理的话,成本会比较高,我们一般会交给 JPG 去存储。
图标使用SVG
雪碧图(CSS Sprites) 通过减少请求数优化
# 通过缓存优化
# 强缓存
通过expires设置过期时间(http1.1后新增 Cache-Control 来替代)
**Cache-Control属性:**no-store no-cache max-age public private(默认值。) (详情在缓存篇)
# 协商缓存
协商缓存机制下,浏览器需要向服务器去询问缓存的相关信息,进而判断是重新发起请求、下载完整的响应,还是从本地获取缓存的资源。
(304)如果服务端提示缓存资源未改动(Not Modified),资源会被重定向到浏览器缓存,
通过last-modified 和服务器文件最后时间做对比
Etag 不单单指判断时间,还判断是否有变动,优先级也更高。当 Etag 和 Last-Modified 同时存在时,以 Etag 为准。
# CDN优化
# 将静态资源放到不同域名的CDN中
同一个域名下的请求会不分青红皂白地携带 Cookie,而静态资源往往并不需要 Cookie 携带什么认证信息。把静态资源和主页面置于不同的域名下,完美地避免了不必要的 Cookie 的出现!
同时也可以突破 一组{host,port}最多允计打开 6 个 HTTP 和 6 个 HTTPS 连接。
# 服务端渲染
# 减少重绘和回流
我们每操作一次 DOM(不管是为了修改还是仅仅为了访问其值),都要过一次“桥”。
(栗子:
- 多次控制DOM情况,先用js进行处理,待计算完毕再提交给浏览器发出重计算请求
- 多个style更改,写进一个class进行add)
重绘不一定导致回流,回流一定会导致重绘
平时用的比较多的就是动画脱离文档流,另外可以使用
提取组件的 CSS 到单独到文件
当使用单文件组件时,组件内的 CSS 会以
← 项目总结